Cómo crear pinceles personalizados en Adobe Illustrator | Blog Decir Design
Inicio Servicios Diseño gráfico Identidad visual Diseño de logotipo Diseño web Agencia de diseño corporativo Gestión de redes sociales Blog…

¿Tienes un sitio web en WordPress, pero tu tipografía solo es de Adobe?
¡Quédate con nosotros que te contamos el paso a paso de cómo agregar tipografía de Adobe a tu web!
Lo primero que necesitas es una cuenta de Adobe Creative Cloud, ya que Adobe Fonts es parte de este servicio.
Una vez que hayas iniciado sesión en tu cuenta de Creative Cloud, puedes acceder a la biblioteca completa de fuentes en fonts.adobe.com.
Adobe ofrece cientos de tipografías que te ayudarán a comunicar y tu marca de forma más sencilla y real.
Una vez hayas encontrado la tipografía ideal para tu proyecto, debes activar dicha fuente en la web de Adobe.
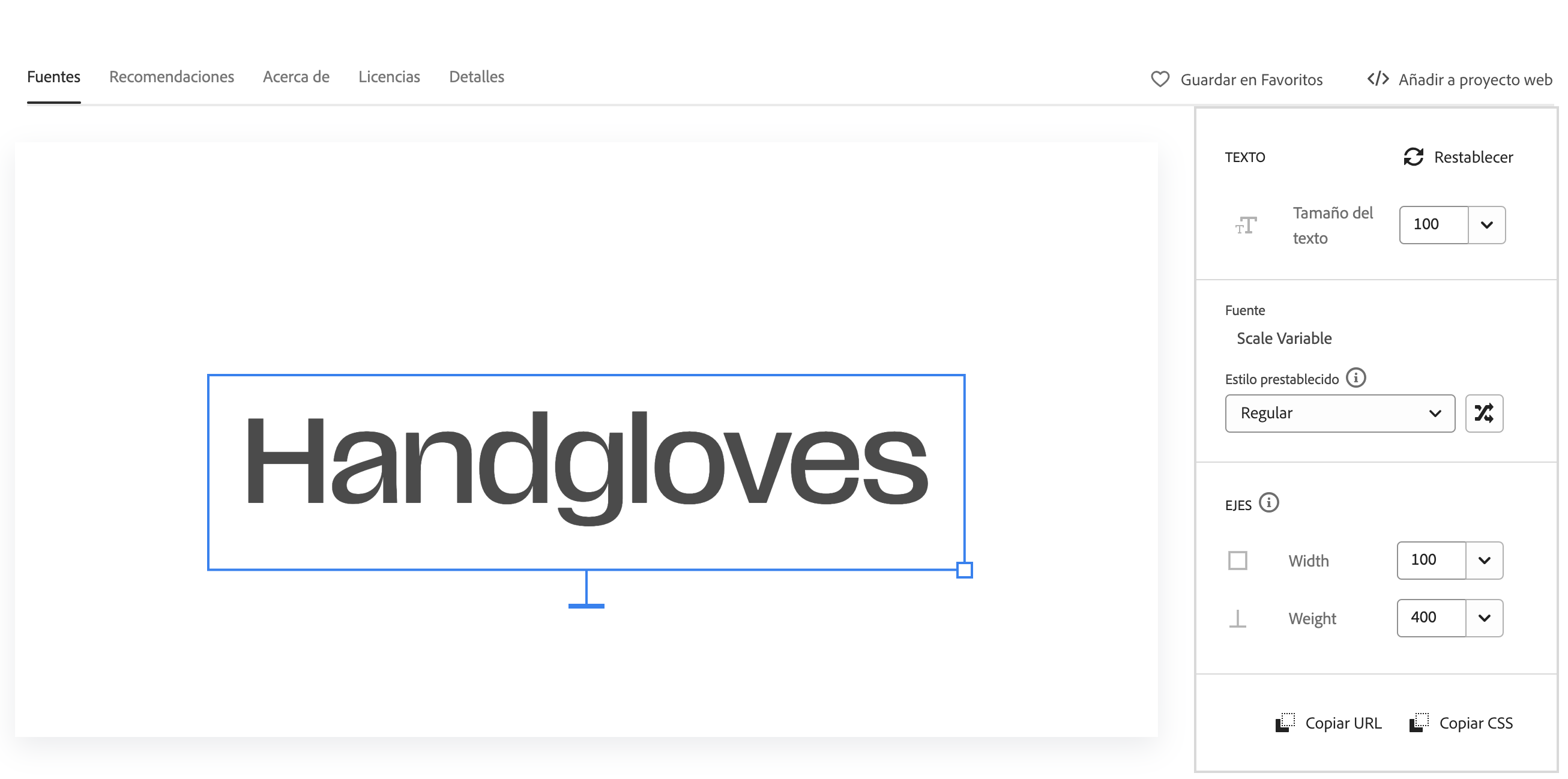
En el lado derecho de la página encontrarás un enlace que dice: Añadir a proyecto web

Fotografía del sitio web de Adobe font
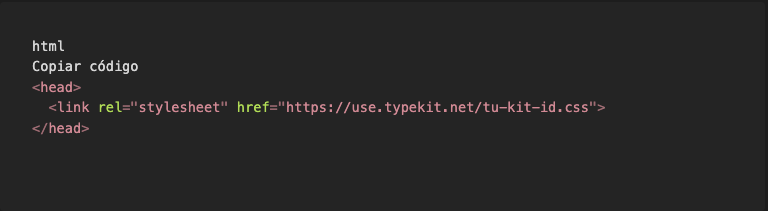
Una vez hayas hecho clic en Añadir a proyecto web, te saltará una pequeña ventana, donde debes crear ese proyecto, ósea poner el nombre de tu sitio web (o el nombre con el que identifiques dicho proyecto) y darle a guardar. Este paso te llevará a un código que debes copiar para pegar en tu sitio web

Este paso conectará tu sitio web con los servidores de Adobe Fonts para cargar la tipografía seleccionada.
Una vez que la fuente esté correctamente vinculada, el siguiente paso es aplicarla a los elementos de tu sitio web. Para ello, utiliza la propiedad font-family dentro de tu hoja de estilos CSS. Te dejamos un ejemplo, que puede servirte de guía.

Finalmente, asegúrate de revisar tu sitio web en diferentes navegadores y dispositivos para verificar que la tipografía se carga correctamente y que el diseño sigue siendo legible y atractivo.
¿Tienes dudas? Escríbenos y te ayudaremos con tus dudas
Inicio Servicios Diseño gráfico Identidad visual Diseño de logotipo Diseño web Agencia de diseño corporativo Gestión de redes sociales Blog…
Inicio Servicios Diseño gráfico Identidad visual Diseño de logotipo Diseño web Agencia de diseño corporativo Gestión de redes sociales Blog…
Inicio Servicios Diseño gráfico Identidad visual Diseño de logotipo Diseño web Agencia de diseño corporativo Gestión de redes sociales Blog…